Software’s disruptive and dynamic nature continues to transform our world and the past decade has brought us countless technology innovations. This unprecedented demand for technology has resulted in a worldwide shortage of qualified developers coupled with a need for faster software development. According to Gartner, no-code application platforms are projected to grow 25% and reach nearly $12.4 billion in 2024, representing a 50% increase from 2022. Responding to this developer shortage and market speed is no code development platforms like Webflow, hosting 3.5 million users with nearly 650k apps or websites.

Traditional user authentication tools are developer first, pointing customers to developer documentation in lieu of easy user authentication integration without the need for coding knowledge. To enable easy user auth integrations, Vault Vision launched secure one-click passwordless member user logins for Webflow sites. Vault Vision’s no code integration enables Webflow customers, agencies and freelancers to integrate passwordless user logins in minutes and instantly secure the user experience of Webflow powered sites. For app integrations, Vault Vision’s custom connectors integrate advanced functionality like Airtable queries and Stripe payments linked to user accounts, to no code platforms like Webflow. This advanced functionality enables agencies to provide clients the business growth features at a fraction of custom development costs.
It’s easy to integrate Vault Vision’s user logins to work with your Webflow site in a few steps.
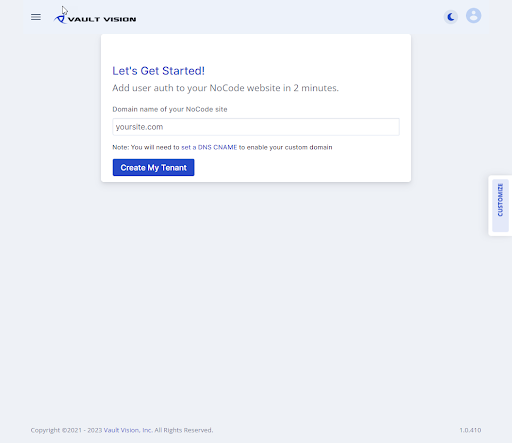
Step 1 – In the Vault Vision dashboard, go to NoCode Quickstart and enter the domain of your Webflow site.

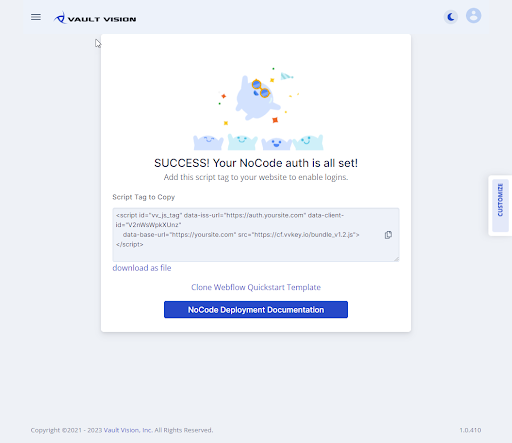
Step 2
- Copy the Script Tag
- Click on “Clone Webflow Quickstart Template” which navigates you to Vault Vision ‘Made in Webflow’ showcase.
- Alternatively, you can go to Vault Vision’s ‘Made in Webflow’ template here

Step 3
- Log into your Webflow Dashboard
- Go to “Made in Webflow” by Vault Vision user login template in the Webflow Marketplace
- For a new Webflow site, click ‘Clone in Webflow’ on the Vault Vision Quickstart template to create a new Webflow site with prebuilt authentication features. NOTE: For existing Webflow sites, see Step 3a.

- Step 3a – If you have an existing Webflow site:
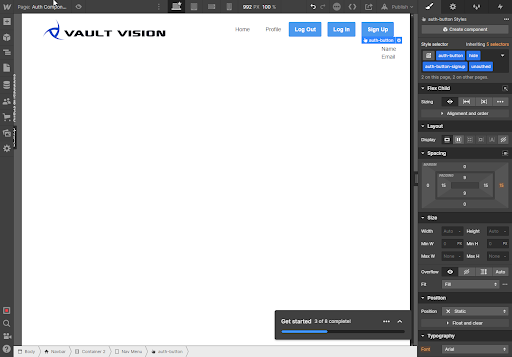
- Clone the Vault Vision Quickstart template and open the ‘Auth Components’ page in the designer
- Copy ‘n paste either the full ‘nav bar’ or the login, logout, sign up buttons and profile link into any of your existing Webflow sites.
- NOTE: Keep the Vault Vision Quickstart clone until the functionality is tested and deployed on your site.

Step 4
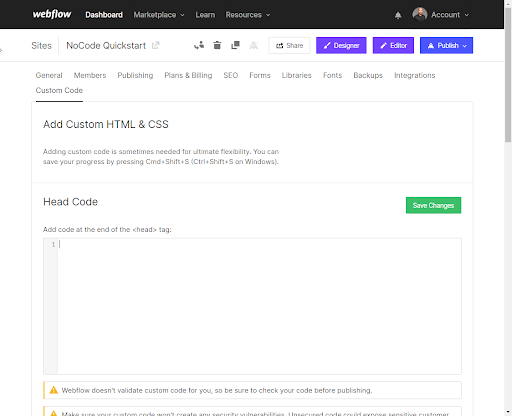
- Open your Webflow Dashboard, click ‘Settings’ for your Webflow site, and then click ‘Custom Code’ tab (see below)
- Paste the Script Tag from Step 2, click Save Changes and click ‘Publish’ to try out your new user login and signup functionality.
- For advanced integrations, check out Vault Vision developer documentation on Github.