Top Video Background Cloneables for Webflow Sites
Want your website to shine like a star? There’s no better way than adding video backgrounds! Here are the top templates we found that are entirely free to clone for Webflow:
1- Video Autoplay On Hover – ZealousWeb
Want to play multiple background videos based on where your clients are hovering? ZealousWeb’s Video Autoplay On Hover is what you need.
Supporting lightbox mode, Video Autoplay On Hover contains three tabs you can link with different videos. When a user hovers over a tab, the respective video starts playing in the background.
ZealousWeb’s Video Autoplay On Hover is suited for businesses that want to showcase multiple videos one at a time without sacrificing space.
Top Features
- Intuitive three-tab design that plays different videos based on where a user is hovering
- Provides smooth video transition

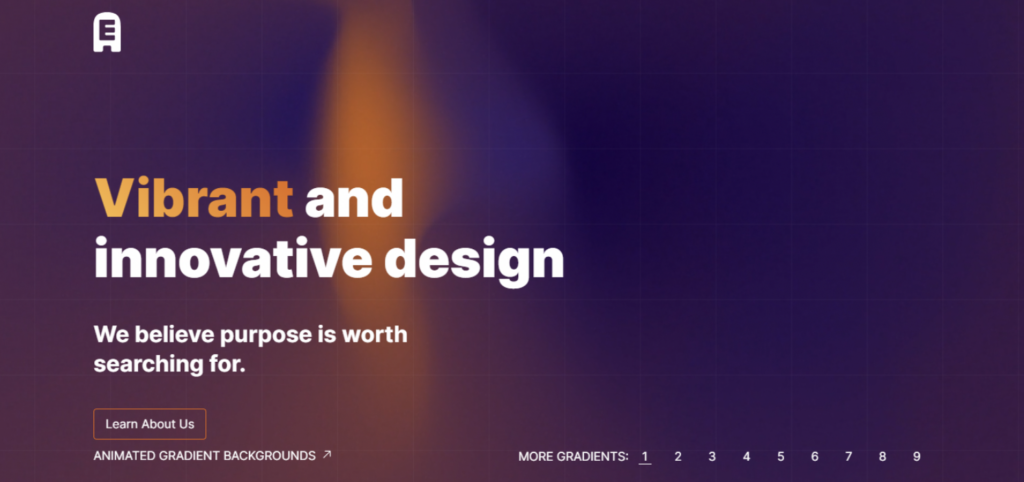
2- Animated Gradients in Webflow by Edgar Allan
Aren’t gradients pleasing? You can add them to your Webflow site with the Animated Gradients template by Edgar Allan.
This template packs nine gradients to add an attractive look to your Webflow site. All gradients are free of cost, with matching text fonts and colors, providing a soothing appearance.
Clone Animated Gradients in Webflow by Edgar to your site today!
Top Features
- 9 beautiful gradients with picture-perfect fonts & colors
- Free to use

3- Moving Video Background
Stun your visitors with the Moving Video Background cloneable template by Flagship Advertiser.
Moving Video Background will suit the websites that have a futuristic & dark design. The blend of purple and blue background smoothly flows in the background, ensuring the perfect contrast with the content up-front.
The video background in this cloneable keeps playing without user interaction.
Top Features
- Cool moving background
- Goes well with dark-themed sites

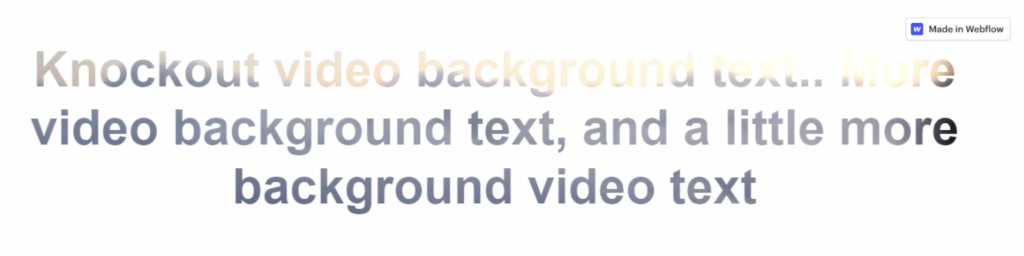
4- Knockout Text with Video Background
Want to provide a tasty & eye-catching video background to your site’s headings? Knockout Text with Video Background will do the trick.
This highly customized cloneable turns the text into windows that pave the way for the background video. Your audience can read the text and see the video playing inside it simultaneously.
You can add custom videos per your site’s feel to make the headings look alive.
Top Features
- Unique knockout text video background design
- Lets you add plane-like windows instead of text

5- ToTheThirdDimensions.com
Are you fond of interactable 3D illustrations? Clone the ToTheThirdDimensions.com template to get free abstract 4K and web-optimized elements.
Some popular elements are:
- Super Stripes
- Malibu
- Stacks
- A Maze
- Peach
- Black Velvet
- Airborne
- Woodblocks
All elements have:
- Parallax landing page effect on mouse move
- Animated page load animation
- Huge images
- Tall blocks and hover effects
Top Features
- Lots of free assets that you can clone with a single click
- The developer keeps releasing new items

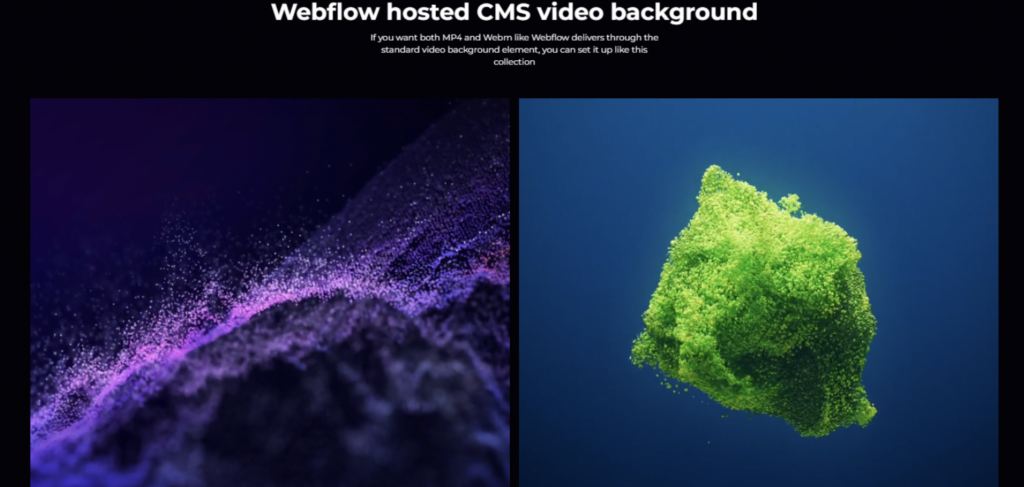
6- cms-object-fit-video-background
Want to fill an entire container with CMS video backgrounds? Emil Villumsen has found a way out.
With this cloneable, you can easily add responsive CMS items to your Webflow site. You can link Vimeo Pro ID or go with the MP4 and Webm as Webflow delivers.
All-in-all, this template fixes the issue with Webflow – not allowing CMS items to fit together responsively.
Top Features
- CMS video backgrounds filling an entire container
- Lazyloading

7- 3D Tablet Scroll Animation in Webflow | Free Template
3D Tablet Scroll Animation lets your Webflow site visitors slowly rotate a tablet towards them while scrolling. This template uses a 3D perspective to achieve a great scrolling effect on static images or animated videos.
By default, static images scroll the content as visitors go by. However, you can turn off the option. Note that it’s not possible with videos.
All-in-all, the 3D Tablet Scroll Animation by Jonas Arleth provides a solid video background.
Top Features
- Supports static images and videos
- Impressive tablet-based design

8- Vimeo Background Video with Play Sound Toggle
Are you finding adding a Vimeo video to your site’s background hard? Use Jonas Arleth’s Vimeo Background Video With Play Sound Toggle. This cloneable video background plays your chosen Vimeo video in a loop without sound.
Top Features
- Reliable video player
- Video mute/unmute button

9- Imaginary – A Free Agency Style Template
Inspired by a typical agency design featuring interactions and animations, the video background in this template expands & wraps automatically when a user scrolls their way down the respective section. The video starts fitting into the screen and eventually attains the whole background. And it minimizes by dimming and vanishing away.
Top Features
- Super smooth animation
- Free to clone

Final Words
Video backgrounds to your site will give a whole new personality to your business. Test all the cloneables I have covered and pick the one that suits your needs.
Lastly, secure your Webflow website by adding our cloneable no-code template for user authentication. At Vault Vision, we provide password-less solutions to businesses worldwide. Sign-up for free now!
