
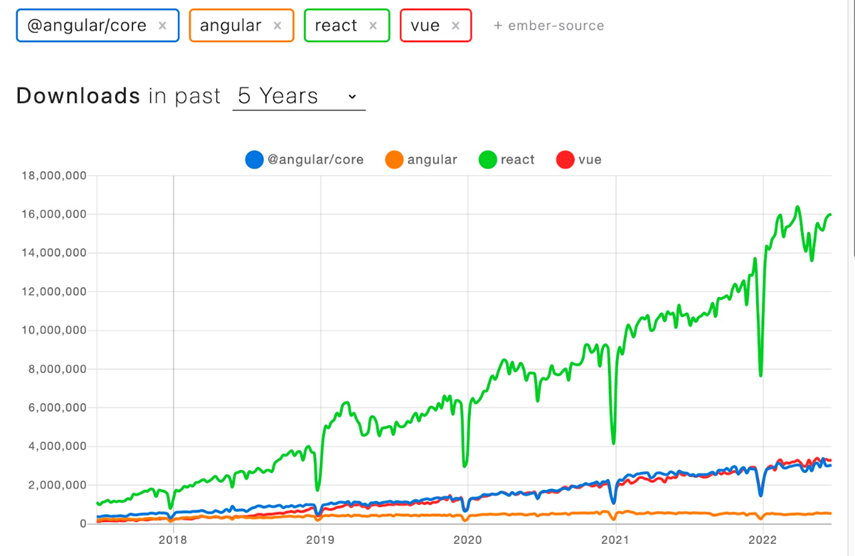
In a world full of software development frameworks, React stands as the leader backed by its community of developers and scale of adoption. In the past five years, React downloads have risen from one million downloads a day to 16 million downloads a day, according to NPM trends. React’s growth is attributed to its versatility as a rich frontend framework that pairs well with backend systems and robust developer community highlighted by 191k stars and 10.5 million known React applications on Github.

Exponential scale and ubiquity brings growing pains and as React applications deploy at a torrid pace, so does poor implementation of substandard authentication services. Poor authentication practices include, but not limited to, unencrypted network connections, exposing session IDs and passwords, unprotected authentication credentials, session values without a specific time-out, predictable passwords, improper hashing and salting of passwords and more. Another reason for substandard authentication is integrating the wrong package on GiHub resulting in an email/notification popping up saying, “One of your dependencies has a security vulnerability.” A well known method where attackers employ malicious packages to gain access to your React applications. These malicious packages farm valuable app details like user credentials and sell it to a third party, and can also execute malicious code during package installation.
Password attacks happen everyday, cost millions of dollars and drain organizations of engineering time to find and implement a resolution. According to IBM, data breach costs rose from $3.86 million to $4.24 million in 2021, the highest cost in the 17-year history of the report. The rise of remote work also gave rise to password data breaches where the average cost was $1.07 million and the most common initial attack vector, compromised credentials, was responsible for 20% of breaches. React’s growth and stronghold as the framework of choice for applications like Airbnb, Dropbox and Instagram is why Vault Vision’s ‘FastAuth’ service backed by next generation security protocols for React applications is a no-brainer for any developer looking to build trust and growth in their user registration and login flow.
Vault Vision’s user authentication platform enables React developers to easily integrate and manage user authentication so developers easily build trust with users and focus on scaling their applications. “Vault Vision’s ‘FastAuth’ React integration is built for quick deployment with prepackaged React authentication starter kits that enable developers to integrate user authentication in minutes,” said Neil Proctor, CEO and Founder, Vault Vision. “We empower developer choice with open source SDK or OIDC libraries, a core commitment to respecting community standards that makes integrating our user authentication platform a breeze.”
Vault Vision’s user authentication platform offers world-class security with WebAuthn, OAuth2, FIDO2 protocols and a certified OpenID Connect (OIDC) integration. A developer-ready platform committed to high quality standards and a discord community of user authentication developers. Vault Vision’s privacy first approach means zero tracking scripts and third party cookies to build trust with your React application users. To easily get started with a user authentication platform, Vault Vision offers developers a ‘Forever Free’ plan with the ability to quickly scale up to enterprise level services here.
