9 Best Webflow Footer Navigation Cloneables
Are you tired of designing the perfect footer for your Webflow site? We feel you. From size to sections and padding, there’s a lot to configure. That’s where footer navigation cloneables come in.
We tried and tested all the footer navigation templates available on Webflow and picked the following:
1- Footers Webflow Template | BRIX Templates
Footers Webflow Template by BRIX Templates has 18 footers ideal for your business. From detailed to minimal designs, all sorts of footers are available.
You can choose and try all the 18 footers available in Footers Webflow Template. And then pick the perfect one for your business website. All footers are 100% free with no hidden charges.
Best Features
- 18 rich footers made for different types of business needs
- All footers are free to use

2- Footer #5
Footer #5 by Atwww is a uniquely designed footer navigation cloneable. This includes a short contact form, page links, and social media platforms.
First, a beautifully designed short contact form is available that contains two inputs, Your Name & Phone, with an I agree checkbox and a button. Next, the footer contains number, address, and social buttons.
All-in-all, Footer #5 is feature-rich and good-looking footer navigation cloneable.
Best Features
- Contains a short contact form, page links & social icons
- Aesthetically pleasing design

3- Trendy Footer Reveal
Josh Jacobs’ Trendy Footer Reveal is a cool-looking footer navigation that reveals itself once the user reaches the bottom of the page. This template will surely surprise your audience and leave them in awe.
The trendy vertical navigation bar is included with the cloneable by Josh Jacobs. Also, the template contains social icons of Facebook, Instagram, and Twitter. Overall, it’s a neat-looking and wowing Webflow footer.
Best Features
- The new reveal design is superb
- Vertical navigation is included

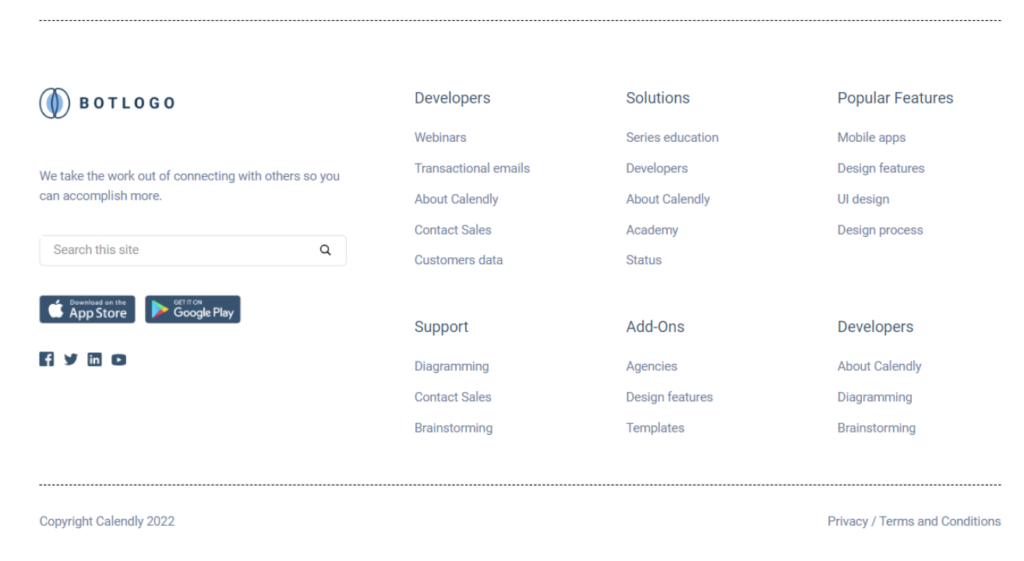
4- Cloneable Footer (#12)
There’s nothing more pleasing than a well-made black navigation footer. Cloneable Footer (#12) by The Quo Repo Project is the perfect example of a nicely designed footer.
This footer cloneable contains five columns with customizable row items. The column items are neatly listed. On the bottom side, you have the social icons in the right corner and the company logo & name in the left corner.
Best Features
- Slick black & white design
- Five section columns

5- Cloneable Footer (#9)
There’s another variation of the Cloneable Footer by The Quo Repo Project – #9.
This template follows the same design, but it’s split into two halves. The left one contains the company logo, motto, search bar, app download icons, and social icons spread vertically. The right side contains six columns, three on top and three on the bottom.
Cloneable Footer (#9) is suitable for businesses who want to farewell customers with a statement coupled with useful sections.
Best Features
- Intuitive and loaded design
- The white background matches the gray text

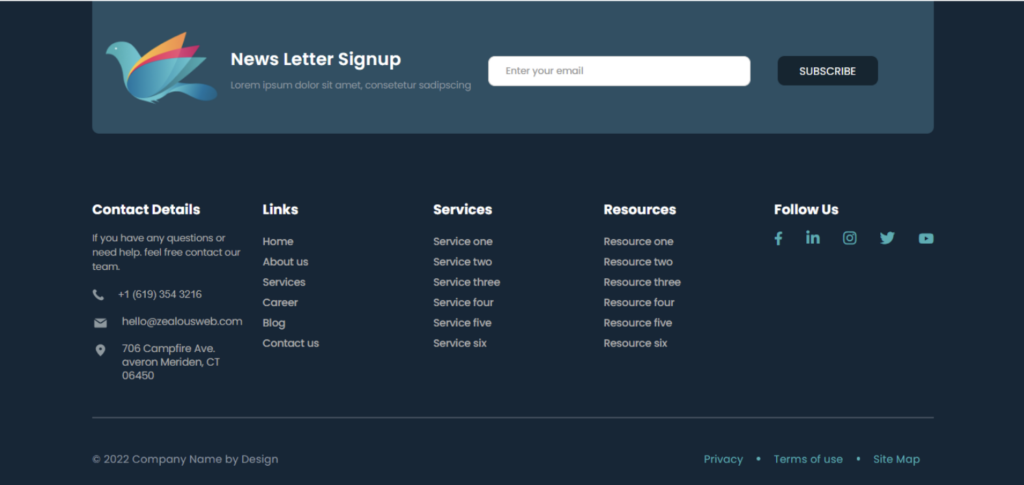
6- Footer Section by Zealous Web
Footer Section by Zealous Web offers a clean and organized layout with five sections.
The first section displays your contact details and important links, ensuring visitors can easily reach out and access key pages. Following that, you have sections dedicated to showcasing services, resources, and links to your social media profiles.
Zealous Web’s Footer Section helps you generate leads through the subscribe section. And for added convenience, you can conveniently display your Privacy Policy, Terms of Use, and Sitemap.
Best Features
- Five sections with News Letter Signup row
- Privacy, Terms of Use, and Site Map corner links

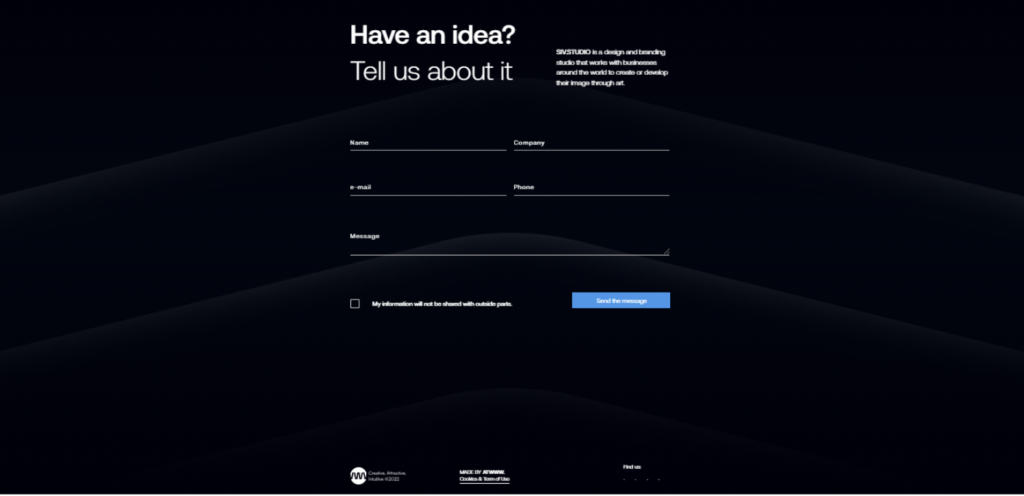
7- Footer #4
Are you looking for a footer that prompts users to share their concerns? You can use Footer #4 by Atwww.
This footer navigation cloneable has a contact form, text animations, page links, and social media buttons. And it’s backed by a stylish black & gray background. Although it lacks website section links, it’s ideal for connecting with customers.
Clone Footer #4 template now, and see how it looks on your website!
Best Features
- Centered around connecting with customers
- Contains enough space to add social links and a few page links

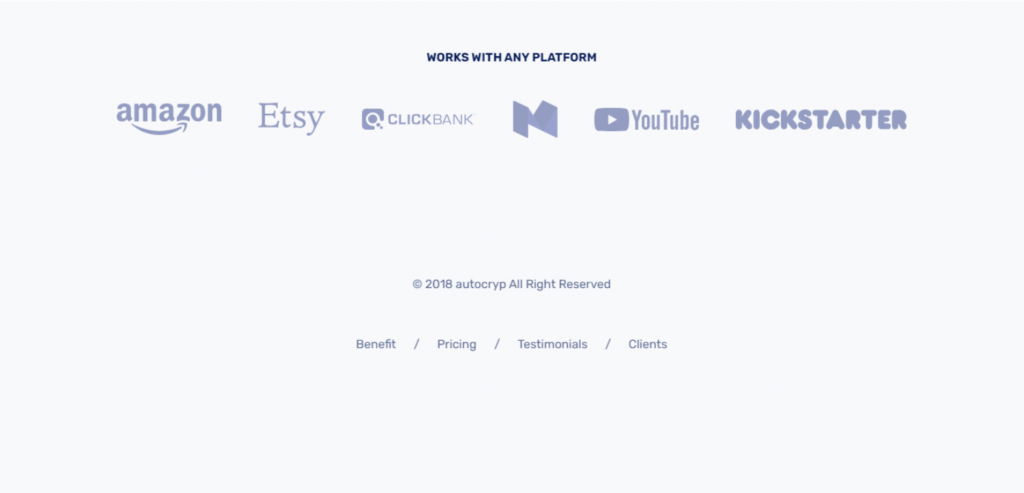
8- Dynamic Fixed Footer (Custom Code)
Tinyflow’s Dynamic Fixed Footer (Custom Code) is a jquery-based code that helps you achieve a dynamic fixed footer. This footer will reveal itself when your users scroll down to the bottom of your website.
By default, Dynamic Fixed Footer contains a “works with any platform” section with logos. In the end, there are four-page links that are absolutely attractive.
Best Features
- Fixed footer revealing itself is satisfying
- The footer itself is simple & straightforward

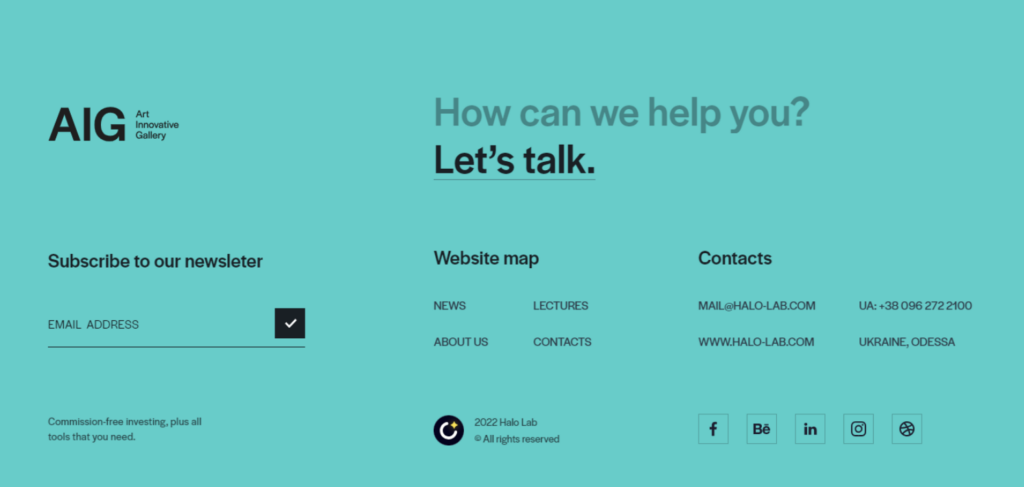
9- Footer with Automatic Color Change
Want a footer that changes itself? Halo Lab has got just the thing for you. This footer automatically changes color and some text giving your clients a change in sparkingly flux.
Footer with Automatic Color Change extends well above a typical footer. And it’s divided into two parts.
The left side contains the logo on the top, followed by the newsletter subscription input box and the company’s tagline. On the right side, we have big & bold content encouraging customers to connect. And below is the website map and contact side by side. In the end, the logo and social icons are adjacent.
Best Features
- Automatic color and text change is ravishing
- The footer is spacy

Final Words
Try out each Webflow footer navigation cloneable listed above before latching onto the one. From minimal designs to loaded footers, there’s something for everyone.
While you are at it, don’t forget to check out our Webflow no-code user authentication cloneable. It sets up everything for you without a single line of code. Start a free trial of Vault Vision today to add modern log-in methods to your Webflow website.
